SpinBoxProps
The SpinBox component provides the ability to add and manipulate native spin box widgets. It is based on NodeGui's QSpinBox.
Usage#
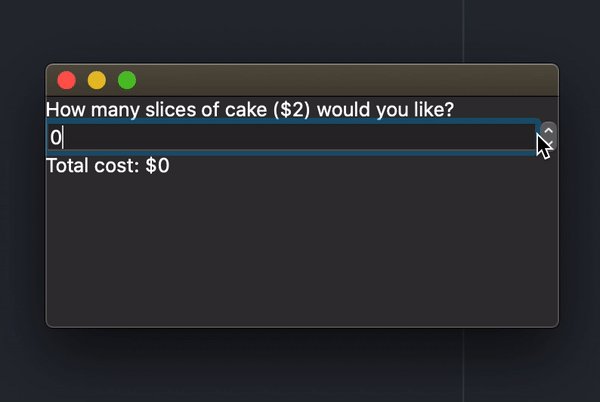
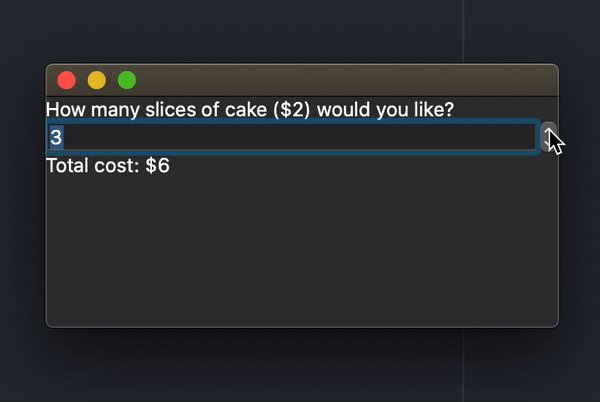
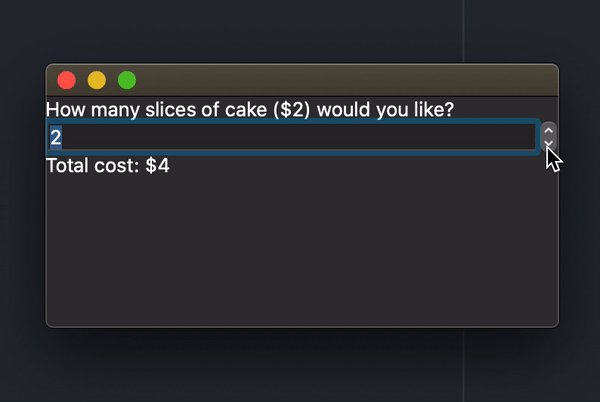
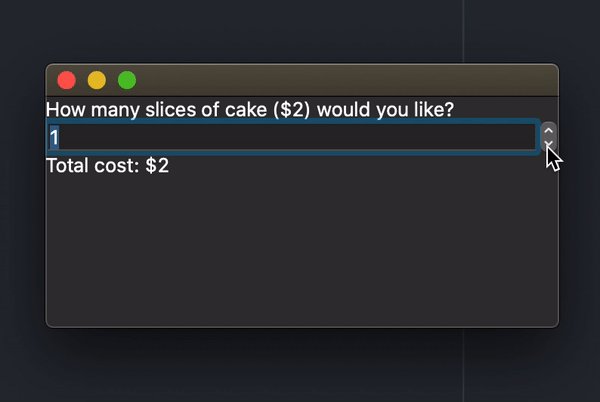
What it looks like?#

Props and styling#
You can find all the props vn-spinbox accepts listed below.
Apart from this, you can take a look at the styling
and event handling docs
Hierarchy#
↳ SpinBoxProps
Index#
Properties#
- enabled
- id
- mouseTracking
- prefix
- range
- singleStep
- style
- styleSheet
- suffix
- value
- visible
- windowOpacity
- windowTitle
Properties#
Optional enabled#
• enabled? : undefined | false | true
Inherited from ViewProps.enabled
Sets the property that tells whether the widget is enabled. In general an enabled widget handles keyboard and mouse events; a disabled widget does not. QWidget: setEnabled
Optional id#
• id? : undefined | string
Sets the object name (id) of the widget in Qt. Object name can be analogous to id of an element in the web world. Using the objectName of the widget one can reference it in the Qt's stylesheet much like what we do with id in the web world. QWidget: setObjectName
Optional mouseTracking#
• mouseTracking? : undefined | false | true
Inherited from ViewProps.mouseTracking
Sets the property that tells whether mouseTracking is enabled for the widget. QWidget: setMouseTracking
Optional prefix#
• prefix? : undefined | string
Optional range#
• range? : Range
Optional singleStep#
• singleStep? : undefined | number
Optional style#
• style? : undefined | string
Inherited from ViewProps.style
Sets the inline stylesheet property. QWidget: setInlineStyle
Optional styleSheet#
• styleSheet? : undefined | string
Inherited from ViewProps.styleSheet
Sets the property that holds the widget's style sheet. QWidget: setStyleSheet
Optional suffix#
• suffix? : undefined | string
Optional value#
• value? : undefined | number
Optional visible#
• visible? : undefined | false | true
Inherited from ViewProps.visible
Shows or hides the widget and its children. QWidget: show
Optional windowOpacity#
• windowOpacity? : undefined | number
Inherited from ViewProps.windowOpacity
This property holds the level of opacity for the window. QWidget: setWindowOpacity
Optional windowTitle#
• windowTitle? : undefined | string
Inherited from ViewProps.windowTitle
Sets the window title property. QWidget: setWindowTitle