ComboBoxProps
The ComboBox component provides the ability to add and manipulate native combobox widgets. It is based on NodeGui's QComboBox.
Usage#
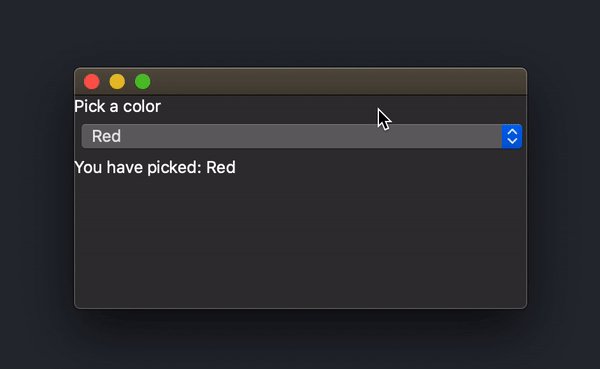
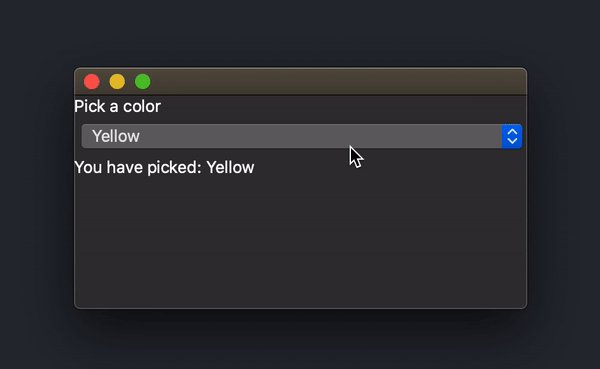
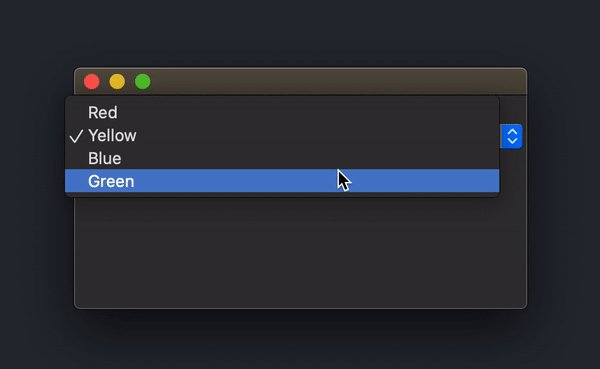
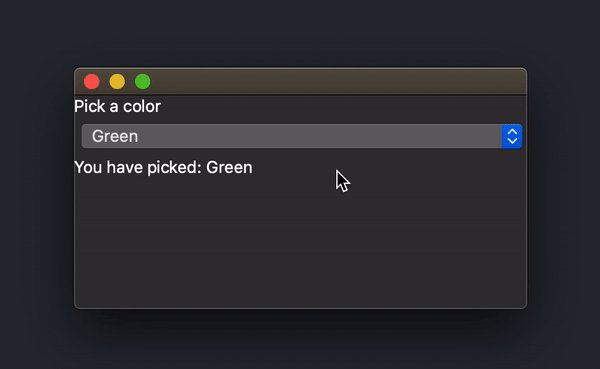
What it looks like?#

Props and styling#
You can find all the props vn-combobox accepts listed below.
Apart from this, you can take a look at the styling
and event handling docs
Hierarchy#
↳ ComboBoxProps
Index#
Properties#
- count
- currentData
- currentIndex
- currentText
- duplicatesEnabled
- editable
- enabled
- frame
- iconSize
- id
- insertPolicy
- items
- maxCount
- maxVisibleItems
- minimumContentsLength
- modelColumn
- mouseTracking
- sizeAdjustPolicy
- style
- styleSheet
- visible
- windowOpacity
- windowTitle
Properties#
Optional count#
• count? : undefined | number
Optional currentData#
• currentData? : QVariant
Optional currentIndex#
• currentIndex? : undefined | number
Optional currentText#
• currentText? : undefined | string
Optional duplicatesEnabled#
• duplicatesEnabled? : undefined | false | true
Optional editable#
• editable? : undefined | false | true
Optional enabled#
• enabled? : undefined | false | true
Inherited from ViewProps.enabled
Sets the property that tells whether the widget is enabled. In general an enabled widget handles keyboard and mouse events; a disabled widget does not. QWidget: setEnabled
Optional frame#
• frame? : undefined | false | true
Optional iconSize#
• iconSize? : QSize
Optional id#
• id? : undefined | string
Sets the object name (id) of the widget in Qt. Object name can be analogous to id of an element in the web world. Using the objectName of the widget one can reference it in the Qt's stylesheet much like what we do with id in the web world. QWidget: setObjectName
Optional insertPolicy#
• insertPolicy? : InsertPolicy
Optional items#
• items? : ComboBoxItem[]
Optional maxCount#
• maxCount? : undefined | number
Optional maxVisibleItems#
• maxVisibleItems? : undefined | number
Optional minimumContentsLength#
• minimumContentsLength? : undefined | number
Optional modelColumn#
• modelColumn? : undefined | number
Optional mouseTracking#
• mouseTracking? : undefined | false | true
Inherited from ViewProps.mouseTracking
Sets the property that tells whether mouseTracking is enabled for the widget. QWidget: setMouseTracking
Optional sizeAdjustPolicy#
• sizeAdjustPolicy? : SizeAdjustPolicy
Optional style#
• style? : undefined | string
Inherited from ViewProps.style
Sets the inline stylesheet property. QWidget: setInlineStyle
Optional styleSheet#
• styleSheet? : undefined | string
Inherited from ViewProps.styleSheet
Sets the property that holds the widget's style sheet. QWidget: setStyleSheet
Optional visible#
• visible? : undefined | false | true
Inherited from ViewProps.visible
Shows or hides the widget and its children. QWidget: show
Optional windowOpacity#
• windowOpacity? : undefined | number
Inherited from ViewProps.windowOpacity
This property holds the level of opacity for the window. QWidget: setWindowOpacity
Optional windowTitle#
• windowTitle? : undefined | string
Inherited from ViewProps.windowTitle
Sets the window title property. QWidget: setWindowTitle